はじめての方の使い方講座
動画作成の一連の流れを紹介します。
1 チュートリアルで作成する動画
今回は代々木駅周辺にオープンした水族館の広告動画を作成します。
動画作成の前に用意するものはテキストコピーと素材です。
その他のデザインや演出はRICHKA Editorのフォーマットですでに作成されています。
2 使用する素材データ
この講座で使用する素材を下記からダウンロードしてください。
ZIPファイル1を解凍すると以下のファイルがフォルダ内にあることをご確認ください。

- logosample_1.png
- logosample_2.png
- 素材01.jpg
- 素材02.jpg
- 素材03.jpg
- 素材04.jpg
- 透明素材.png
以上で準備は完了です。動画制作を行なっていきましょう。
3 フォーマットの選択

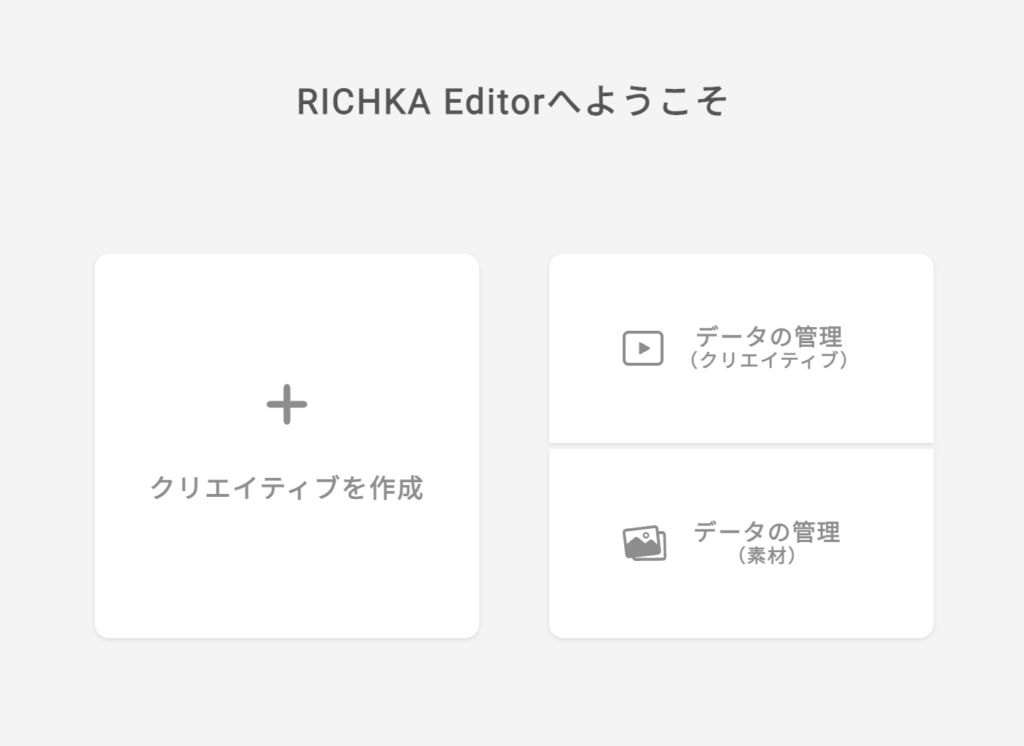
ログインをすると上記のようにウェルカムページが表示されます。
3つのメニューから「クリエイティブを作成」を選択します。
3-1 フォーマットの簡易絞り込み
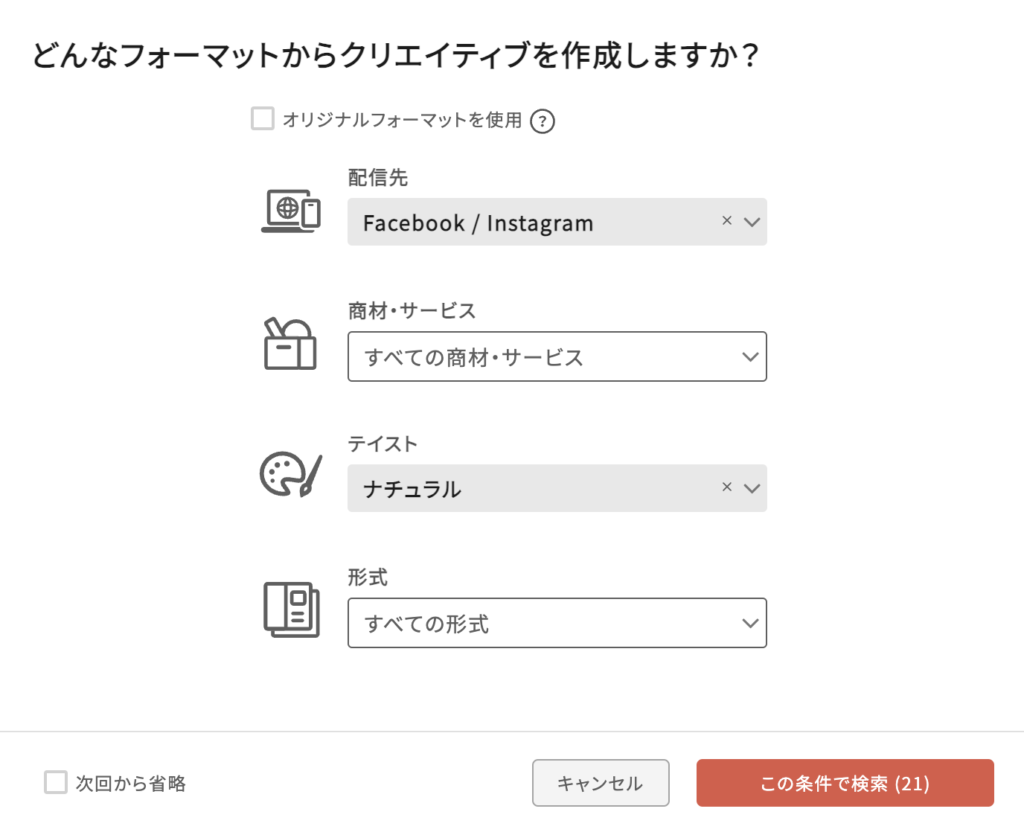
クリエイティブの作成を選択するとフォーマットの絞り込みで最低限必要な要素をまとめたフォーマットの簡易絞り込み案内画面を表示します。

簡易絞り込み項目
- 配信先
- 商材・サービス
- テイスト
- 形式
4つの項目を指定してフォーマットの絞り込みを行います。この項目は全て選択する必要はありません。
また、この絞り込みのガイドは「次回から省略」にチェックを入れるとこのガイドは省略されます。
チュートリアルでは簡易絞り込みを使用します。
以下のように設定し「この条件で検索」を実行します。
| 配信先 | Facebook / Instagram |
| 商材・サービス | 未設定 |
| テイスト | ナチュラル |
| 形式 | 未設定 |
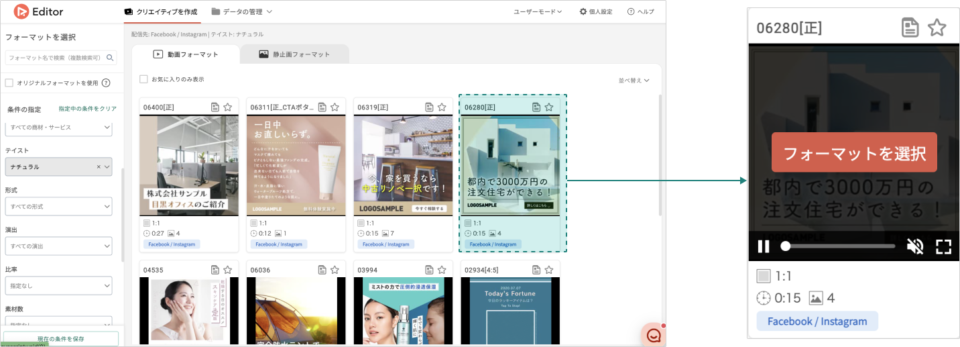
3-2 フォーマットのプレビューと決定
フォーマットの選択はフォーマットの上にマウスカーソルを持っていくと「フォーマットを選択する」ボタンが表示されます。

「06280[正]」を選択してください。
3-3 フォーマット詳細情報の確認

フォーマットの詳細を確認し「クリエイティブを作成」を実行します。
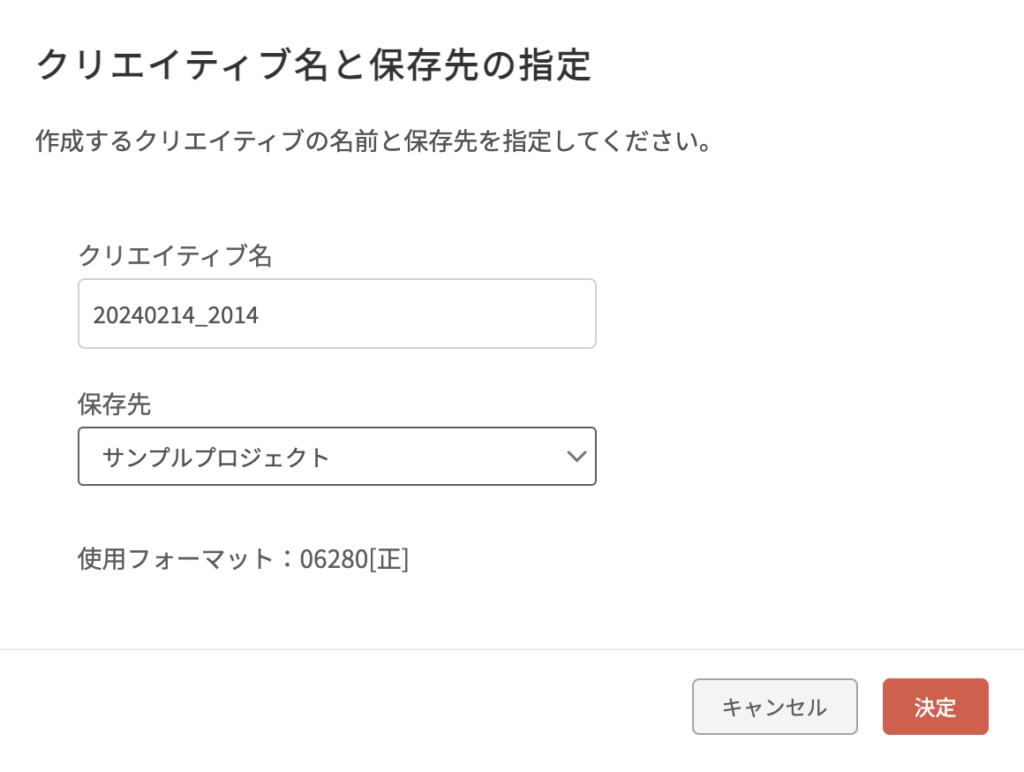
3-4 クリエイティブの初期設定

クリエイティブの編集の前に、クリエイティブの初期設定を行います。
| クリエイティブ名 | 初期値は日付時間の文字列です。 お好きな名前を設定してください。 |
| 保存先 | クリエイティブはプロジェクトという箱に格納されます。 任意のプロジェクトを選択、または新規でプロジェクトを作成してください。 |
4 テキスト設定

シーン毎にテキストを設定します。
チュートリアルではテキストを以下のように設定してください。
| シーン1ー1 | JR代々木駅近くに 小さな水族館が誕生 |
| シーン1−2 | 詳しくはこちら |
| シーン2 | 約150種類の 海のいきものを展示 |
| シーン3 | 都会のオアシスのような 空間で癒されませんか? |
| シーン4 | 代々木駅から 徒歩5分 お魚を見に行く |
| シーン5 | (なし) |
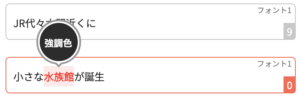
テキストを強調させる設定を行います。

フォーマットにはテキストを標準と強調の2種類でフォントデザインを作成しています。強調色を選択すると予め設定されている標準のテキストカラーではなく、強調として設定されているカラーが適応されます。
今回は上記の表の太字になっているテキストを強調色にします。この機能はテキストのカラー設定で変更可能です。
5 素材設定
クリエイティブで使用する素材を設定します。
事前にダウンロードした素材をクリエイティブに反映します。
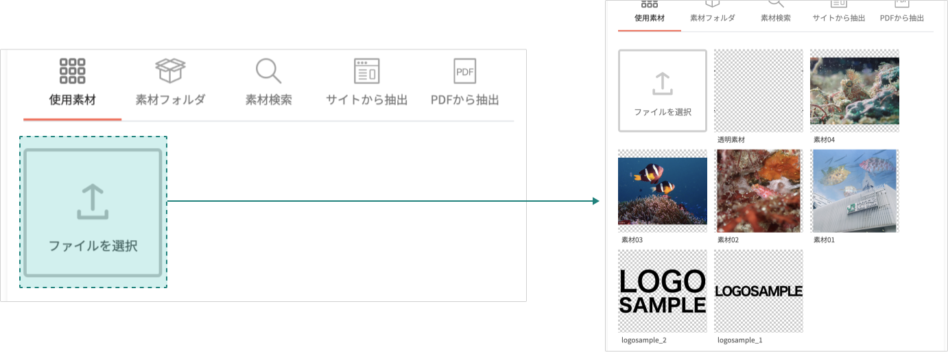
5-1 素材のアップロード
素材を挿入するために、まずは素材のアップロードを行います。
素材管理の中の「使用素材」タブを選択するとファイルのアップロードが行なえます。

5-2 シーン毎に素材を挿入する

シーンへの素材の挿入は素材管理からドラッグアンドドロップを行います。
チュートリアルでは各シーンに以下の素材を入れます。
| シーン1−1 | 素材01.jpg |
| シーン1−2 | (なし) |
| シーン2 | 素材02.jpg |
| シーン3 | 素材03.jpg |
| シーン4 | 素材04.jpg |
| シーン5 | logosample01 |
5-3 テスト書き出し
テキストの編集と素材の挿入をしたらテスト書き出しを行って現状のクリエイティブの状態を確認しましょう。
書き出しメニューの「テスト書き出し」を実行します。
書き出しが終わるとテストプレビューのポップアップウィンドウが表示され、動画が再生されます。

ここで素材のサイズやテキストの確認を行い、適宜修正をします。
今回は以下の2点を修正していきます。
5-4 素材の修正
①シーン1のロゴの入れ替え

フォーマットではロゴを挿入する仕様になっていますが、何も入れていないため「画像が入っていない」という状態になっている
②シーン5のロゴサイズ

ロゴを入れてはいるが画像サイズが適正ではないのでズレてしまっている。
5-5 透過画像の挿入
フォーマットに設定されているロゴの位置から場所を変更したい場合はロゴが入る場所に透過素材を入れ、ロゴが入る場所を最適化します。
①ロゴ画像を入れなければならない場所の編集

シーン1−2にはロゴを入れることを推奨しています。
ただ、今回はここには何も入れない動画にするので透明の画像を挿入することにします。
シーン1−2に透明画像.pngを設定します。
②画像サイズを調整する

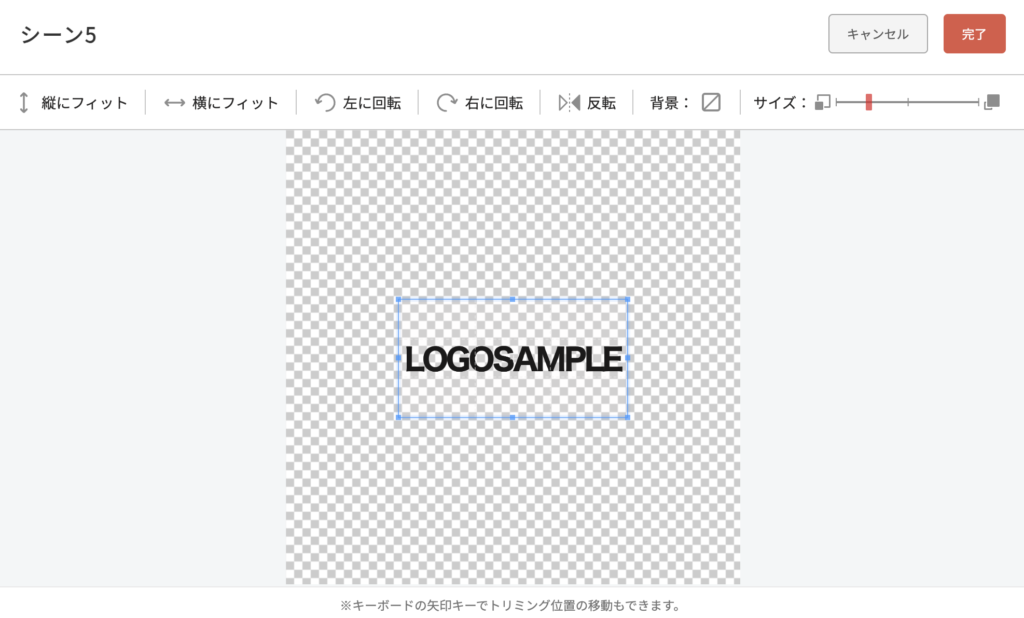
シーン5に入っている画像の編集を行います。
編集ボタンを実行すると上記の画面が表示されます。
右上のサイズを調整して青枠に画像を収めます。
5-6 スタンプの設定

フォーマットの形式に依存せず、編集の自由度を高めてくれる機能が「スタンプ機能」です。
今回のフォーマットには左上にロゴを設置することはできませんが、スタンプ機能でロゴを設置することができます。
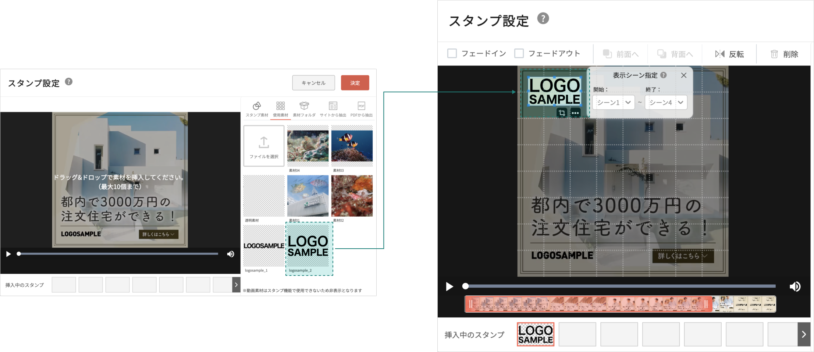
ドラッグ&ドロップでlogosample02.pngを左上に設置します。

設置後、サイズと表示するシーンを設定します。
フェードイン、フェードアウト機能を使用すると出現と消失をゆるやかに実行します。
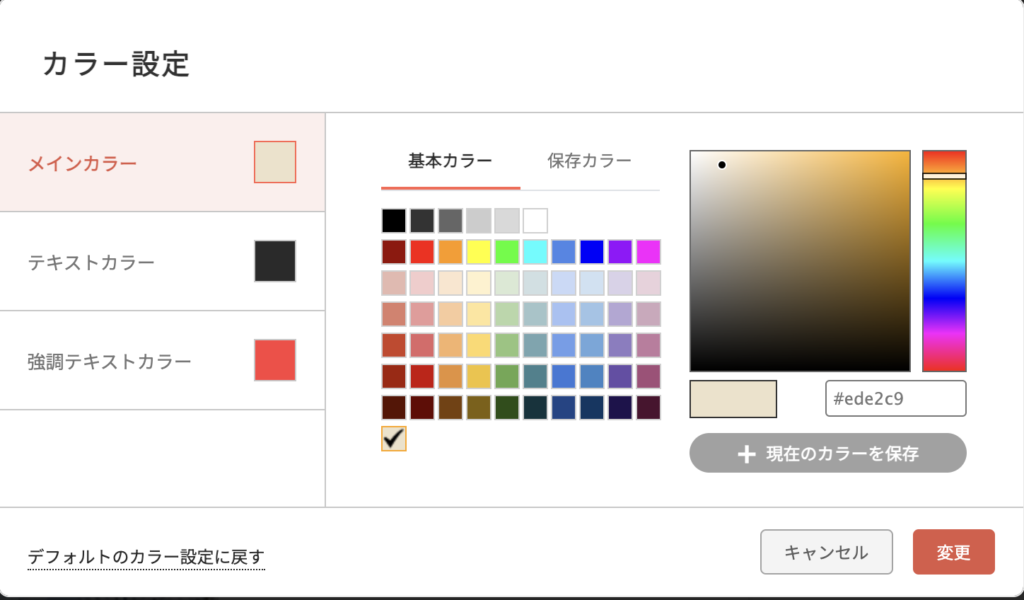
6 カラー設定

フォーマットには予めカラーが設定されています。
動画のコンセプトに合わせて動画で使用されているカラーを変更できます。

設定するカラーは3つです。今回は以下のように設定します。
| メインカラー | #a2e7f4 |
| テキストカラー | #2a2a2a |
| 強調テキストカラー | #3b78d8 |
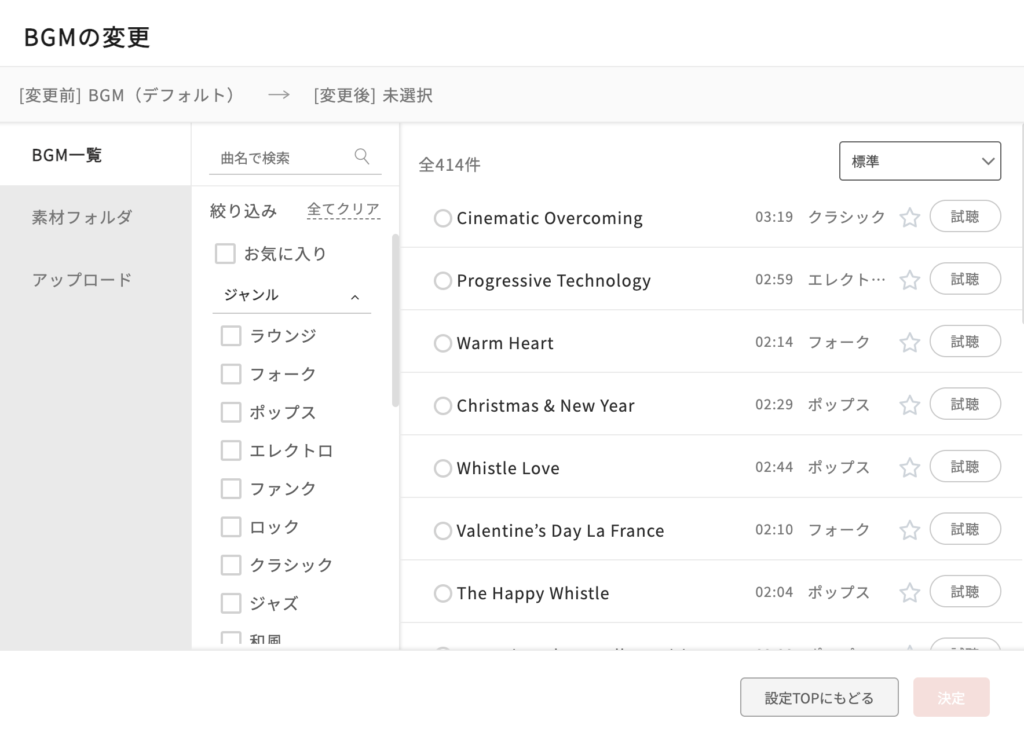
7 BGM設定
動画再生中に再生する音楽を設定できます。


BGMに関する基本設定を行います。
※今回は変更しません。

RICHKA Editorには約400曲のBGMがあります。
アップロードしてオリジナル音源を使用することも可能です。
※今回は変更しません。
8 書き出し

書き出しメニューの書き出しを実行します。

フォーマット選択時点ですでに配信先を設定していたので「標準」を選択して書き出しをしてください。

書き出しを開始するとクリエイティブ管理画面に遷移し書き出しのステータスが表示されます。

書き出しが完了したら上記「確認とダウンロード」のメニューが選択できるようになります。
確認とダウンロードを選択し当初ご紹介した動画と同じものができていれば成功です。

プレビューでご確認ください。お疲れ様でした!
- zipファイルとは、複数のファイルをひとまとめにした圧縮ファイルのことです。
↩︎